5 Ways to Improve Your Core Web Vitals Now
5 Steps IT IS POSSIBLE TO (and really should) Take to ENHANCE YOUR Core Web Vitals Now
It’s already confirmed that Core Web Vitals can be a search ranking element in May 2021 with the Page Experience Update. This implies, while quality content still reigns supreme, the technical side of one’s SEO will gain even more importance.
Just what exactly does this mean and how will you prepare for it? In this article we’re likely to brush you through to Core Web Vitals and provide five steps it is possible to implement to be sure your site is consistent with this algorithm update:
- Reduce Javascript execution
- Implement lazy loading
- Optimize and compress images
- Provide proper dimensions for images and embeds
- Improve server response time
What exactly are Core Web Vitals?
Core Web Vitals are page experience signals that measure the user experience on an internet site. In other words, these signals measure how fast users can interact with your site and what type of result they’ll receive. These signals also measure how easy it really is for users to navigate through the web site.
In the event that you improve user experience and make your site better in general, the higher your page experience scores will undoubtedly be.

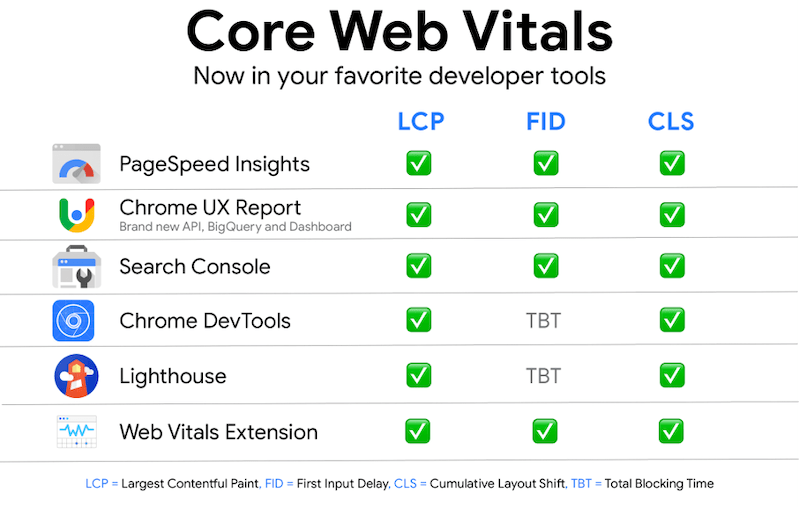
You can find three Core Web Vitals metrics:
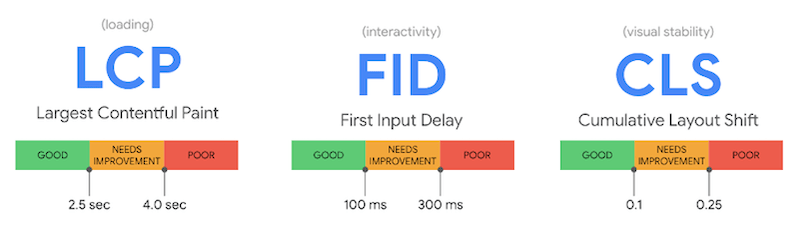
- Largest Contentful Paint (LCP) measures how fast the biggest element (images, videos, animations, text, etc.) can load and appearance on an internet site.
- Cumulative Layout Shift (CLS) means that a website’s pages are without unexpected, confusing movements that may disturb users from consuming this content.
- First Input Delay(FID) shows how responsive a website’s pages are when users connect to them for the very first time. In addition, it measures how fast a website’s browser can offer the effect for users.
The image below shows the timeframe that indicates core web vitals score-good, needs improvement, and poor. The tips explained within the next paragraphs will help the web site owners to boost their core web vitals score from poor to good.

Now, let’s continue with the tips!
5 ideas to enhance your Core Web Vitals
To observe how well your site performs with regards to core web vitals, you need to run an instant test of website performance analysis. To take action, you should use tools from Google like Search Console and Page Speed Insights along with other tools like GTmetrix.
In the event that you run performance reports using different tools, it’s worth comparing results and improving your page better.

1. Reduce JavaScript (JS) execution
If your report shows an unhealthy FID score, this means your page interacts with users over 300 milliseconds. You should think about reducing and optimizing your JS execution. Which means that time taken between your browser execution JS code and page is reduced.
It’s also necessary to use only a small amount memory as it is possible to. Why? When your site’s code requests the browser, it reserves a fresh memory that stops the JavaScript and may decelerate the page.
In accordance with Google, a great way you can decrease the execution is by deferring unused JS.
To be able to see if your site has unused JavaScript:
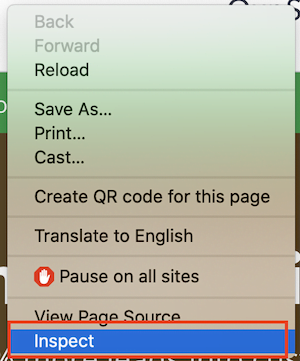
First, head to your site and press the proper click and choose ‘Inspect’.

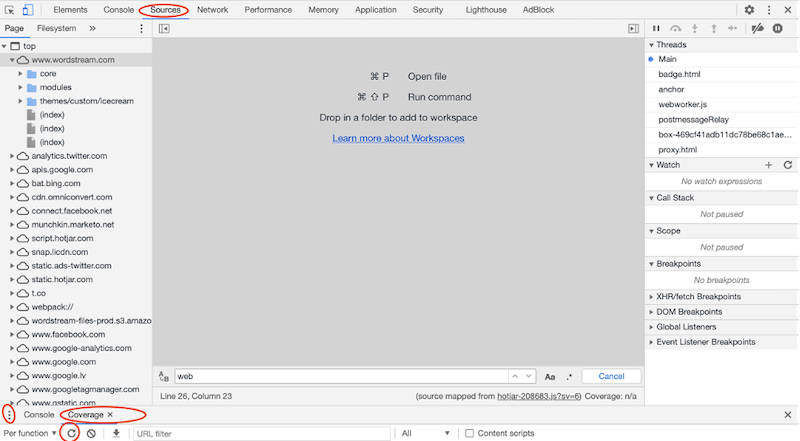
- Then select ‘Sources’ to check out three dots on underneath. You should put in a tool-’Coverage’. Once you’ve added it, press the strain function.

Once the load is done, you will notice how much JavaScript isn’t being used on your own web page.

When you yourself have realized the quantity of unused JS, you need to begin to cut it down. A great way you can do it really is with code splitting. This implies to split up one JavaScript bundle (combined files into one bundle in order to avoid way too many HTTP requests which are required to load a full page) into smaller pieces.
2. Implement lazy loading
In the event that you display images on your own site, it’s essential to implement lazy loading which means that your site’s UX and core web vitals score won’t get harmed. Lazy loading allows loading images at the precise moment when users scroll down through the page by not compromising the website’s loading speed and achieving your LCP score on a top-notch level.
Another great things about lazy loading are:
- Your site’s performance will undoubtedly be improved.
- It’ll limit bandwidth usage.
- It could enhance your site’s SEO.
- It’ll keep these potential customers on the page and decrease the bounce rate.
Is lazy loading likely to benefit your site? In accordance with HubSpot, resources say that for all those pages containing many images, animations, or videos (aka heavy elements), lazy loading will be considered essential. However, you can find no set rules that pages lazy loading ought to be implemented. So, if your site’s LCP score is poor, you should think about trying lazy loading and compare results before and after implementation.
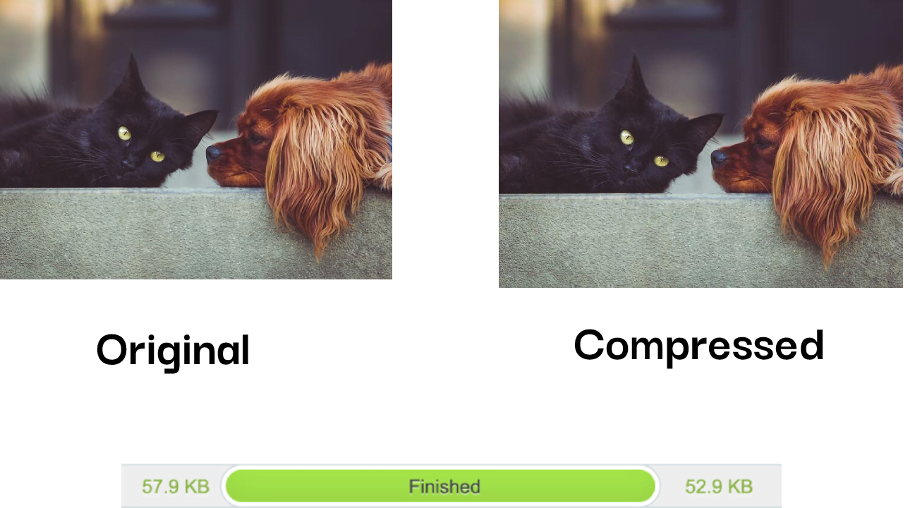
3. Optimize and compress images
Sounds quite obvious, don’t you imagine? However, for most websites, the biggest elements are images. So, it’s imperative to optimize them since it could make your page significantly lighter, thus improving the loading speed, LCP score, UX, as well as your rankings on se’s.
You can decrease the overall page size by compressing images with tiny jpg and improving your LCP results. You may be convinced that image compression will destroy the product quality or resolution. Well, actually, it is possible to only start to see the difference once you zoom in or if the image is saved in the incorrect format. Always make an effort to use jpg format for landscape images and png for graphics. You can even use next-generation formats like JPEG 2000, JPEG XR, or WebP, but we suggest doing some research beforehand.
Besides compressing, another important things would be to activate Content Delivery Network (CDN) for images. CDN is really a network of servers all over the world that stores your articles. Since servers are distributed in lots of different locations, images could be served faster from the server closest to users.

4. Provide proper dimensions for images and embeds
CLS score that’s over 0.1 is indicated as poor, and usually, it really is due to elements like images, ads, or embeds without dimensions in the CSS file. If you wish to enhance your CLS score, dimensions do matter. The significance of setting proper width and height helps the browser to allocate the right quantity of space in the page as the element is loading.
For instance, if an image’s dimensions aren’t in an effective size, it usually appears down the road a full page. While a user consumes this content, it could suddenly drop as the image without proper dimension cannot load fast enough. In cases like this, the browser didn’t know how much space is necessary for that one image.
So, to avoid this image shift, it is possible to earlier reserve an area where the image ought to be displayed. This sort of action will avoid layout shift if it’s loaded off-screen.
Make sure you also have set proper dimensions for embeds like when inserting videos from YouTube into your website. Automagically, the video might look okay from the trunk end, nonetheless it might look super big or smudged in the front-end. If that’s the case, there’s a concern with dimensions, and you ought to change them.
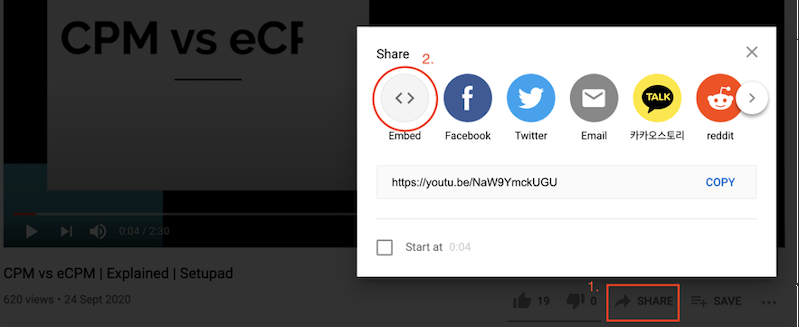
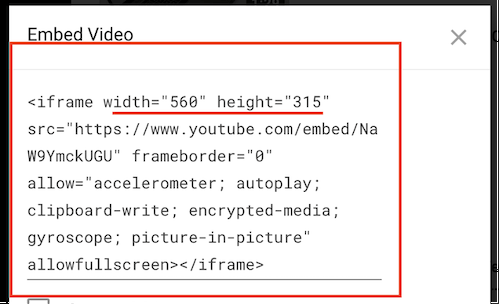
Below you can view a step-by-step guide on finding an embed for a Youtube video. Learn to change the dimensions and make certain the selected video looks great on your own site.
How exactly to resize the YouTube video you intend to display:
Open the video on Youtube that you would like to add to your website. Then, discover the share button and pick the option <> Embed.

From then on, everything, including dimensions, can look. Now, you will need to copy the code into your website’s back-end and change it out to the correct width and height that fits your website.

5. Enhance your server response time
Google says: “The longer it requires a browser to get content from the server, the longer it requires to render anything on the screen. A faster server response time directly improves each and every page-load metric, including LCP.”
Most of all, long server response time can negatively influence not merely your SEO but additionally UX.
To be able to measure server response time, use Time and energy to First Byte (TTFB) that identifies enough time the user’s browser receives the initial byte of one’s page’s content.
However, before you begin, collect the data on your own server’s current performance to comprehend how you’re doing. When you yourself have done the report, listed below are tips that may help you:
- Check how fast can be your website hosting.
- Use CDN for the site.
- Review your plugins. Why? It’s because each plugin posseses an additional weight for the page that may negatively impact your site’s performance. Leave only the required ones.’
Google suggests having a server’s response time less than 600 milliseconds.

Enhance your Core Web Vitals with one of these 5 tips
Despite the fact that the Core Web Vitals will roll in almost 90 days, it’s crucial that you already focus on improving them. Because the reports on vitals can be found, use the tools mentioned previously and compare your site’s results before and after fixing the errors.
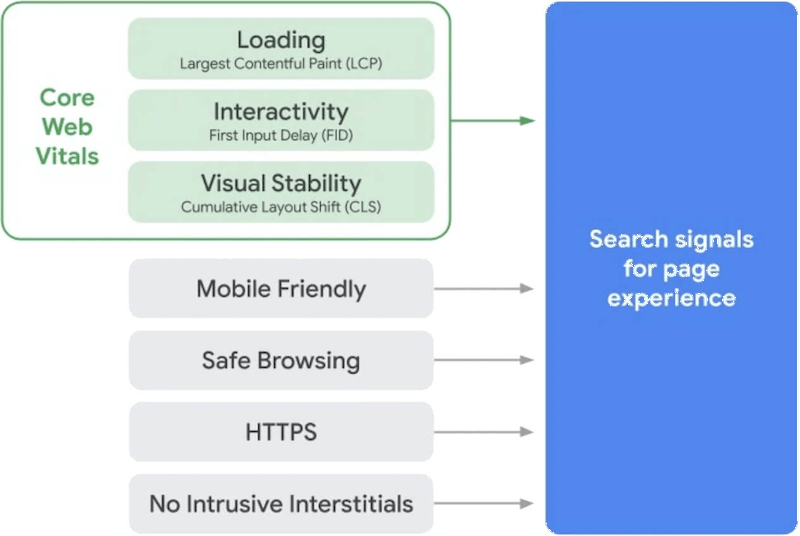
Understand that your website’s back end works together with leading end, so be sure you optimize the trunk end to provide the very best user experience with regards to loading speed, visual stability, and interactivity. Also, it could help in the event that you didn’t just forget about Google’s existing search signals- mobile-friendliness, safe-browsing, HTTPS, intrusive interstitial guidelines.
GTmetrix states: ”As a primarily back end optimization, reducing TTFB can complement your front-end development to significantly improve performance.”
Concerning the author
Agnese Repule is really a passionate Content Marketing Specialist at Setupad, a monetization platform for publishers. She typically covers topics on programmatic advertising, monetization, SEO, and content marketing. Another passion of hers is art-painting specifically. It is possible to follow her on Twitter or LinkedIn.